|
| WM-копілка |
|
 |
|
|
|
| Статистика |
|
Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
|
|
|
 | |  |
|
Графічні гіперпосилання
Зображення, як і текст, можна використовувати як посилання.
Для цього тег <IMG> необхідно помістити між тегами <А> і </А>.
Зображення-посилання має синю рамку, а після наведення на
нього вказівника миші той набуває такої самої форми, що й у ви
падку текстового посилання.
Приклад 3.1. Використання зображень як посилань
Розглянемо приклад веб-сторінки, що містить малюнки, які
є гіперпосиланнями.
<HTML>
<TITLE>Птахи</TITLE>
<BODY BACKGROUND="1.jpg">
<А HREF="gorobci.html"><IMG SRC="gorobci.jpg"></A>
<A HREF="flamingo.html"><IMG SRC="flamingo.jpg"></A>
</BODY>
</HTML>
Малюнок gorobci.jpg пов'язаний із файлом gorobci.html, а малюнок
flamingo.jpg — із файлом flamingo.html. На рис. 3.8 показано, який
вигляд має ця веб-сторінка у вікні браузера.

Ще одним способом використання малюнків як гіперпосилань
є створення графічних кнопок переходу.
Приклад 3.2. Використання кнопок переходу
Іноді великий за обсягом текст поділяють на частини, кожна з яких
розташована на окремій веб-сторінці. У нижній частині поточних
сторінок розміщують зображення двох стрілок: Вперед і Назад. їх
настроюють як гіперпосилання на наступну і попередню веб-сто-
рінки — так, як це показано у прикладі.
<HTML>
<TITLE>PAGE10</TITLE>
<BODY BACKGROUND="1.jpg">
<IMG SRC="2.jpg" ALIGN=left HSPACE=10 VSPASE=10>
Блакитні води океану та коралові рифи, ласкаве сонце
і білосніжний прибережний пісок, фантастичний підводний
світ і казкові птахи, буяння барв сходів і заходів,
непрохідні ліси і п'янкий запах орхідей...
Сприятливий клімат Острова Свободи дає можливість туристам
відвідувати його цілий рік. Тут немає зайвої вологості,
а спека не така страшна завдяки постійним подувам бризів
із океану. Середньорічна температура повітря й води
становить + 26-28°С. <BR>
<А HREF="page9.html"><IMG SRC="nazad.jpg"></A>
<А HREF="pagell.html"><IMG SRC="vpered.gif"></А>
</BODY>
</HTML>
Кнопка Назад пов'язана з файлом page9.html, а кнопка Вперед —
з файлом page11.html. На рис. 3.9 показано, який вигляд має ця
веб-сторінка у вікні браузера.

Під час створення сайтів зображення часто вставляють у комірки
таблиці. У цьому випадку малюнки будуть розташовані на екрані
так, як задумав дизайнер веб-сайту. У такий спосіб створюють,
наприклад, фотогалереї: зображення невеликих розмірів вміщу
ють у комірки таблиці та роблять їх гіперпосиланнями, кожне
з яких пов'язане з тим самим фото, але більшого розміру.
Приклад 3.3. Створення фотогалереї
Створимо у HTML-документі таблицю, в комірки якої вставимо
ілюстрації до веб-сайту навчального закладу.
<HTML>
<BODY>
<TABLE>
<TR><TD><A HREF="foto/l.html" TARGET="_blank"><IMG
SRC="foto/l.jpg" WIDTH=180 HEIGHT=150 ALT="Тренажерний зал">
</TD>
<TD><A HREF="foto/2.html" TARGET="_blank"><IMG SRC="foto/2.jpg"
WIDTH=180 HEIGHT=150 ALT="Гімнастика в нашій школі"></TD>
<TD><A HREF="foto/3.html" TARGET="_blank"><IMG SRC="foto/3.jpg"
WIDTH=180 HEIGHT=150 ALT="HapiBHi з чемпіонами"></TD>
<TD><A HREF="foto/4.html" TARGET="_blank"><IMG SRC="foto/4.jpg"
WIDTH=180 HEIGHT=150 ALT="KBK"></TD></TR>
<TR><TD><A HREF="foto/5.html"
TARGET="_blank"><IMG SRC="foto/5.jpg"
WIDTH=180 HEIGHT=150 ALT="Шкільний xop"></TD>
<TD><A HREF="foto/6.html" TARGET="_blank"><IMG SRC="foto/6.jpg"
WIDTH=180 HEIGHT=150 ALT="Haші таланти"></TD>
<TD><A HREF="foto/7.html" TARGET="_blank"><IMG SRC="foto/7.jpg"
WIDTH=180 HEIGHT=150 ALT="Відкриття Золотої пекторалі"></ТП>
<TD><A HREF="foto/8.html" TARGET="_blank"><IMG SRC="foto/8.jpg"
WIDTH=180 HEIGHT=150 ALT=" Наші тaлaнти"></TD></TR>
</TABLE>
</BODY>
</HTML>
Усі зображення розміщені в поточній папці в підкаталозі foto.
Кожний малюнок, вставлений у комірку таблиці, є посиланням,
що вказує на HTML-документ, тіло якого містить тег вставляння
того самого малюнка-гіперпосилання. Наведемо приклад одного
з таких документів — 3.html.
<HTML>
<TITLE>Нарівні з чемпіонами</TITLE>
<BODY>
<IMG SRC="3.jpg" WIDTH=900 HEIGHT=750>
</BODY>
</HTML>
Отже, малюнок у комірці таблиці та пов'язаному з ним HTML-
документі однаковий, але в таблиці його розміри значно менші
реальних — 180x150 пікселів. Кожний такий малюнок супрово
джується альтернативним текстом.
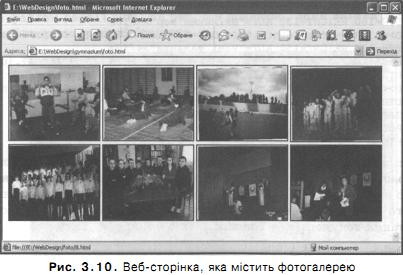
На рис. 3.10 зображена веб-сторінка, фрагмент коду якої було на
ведено вище. На ній розташовано фотогалерею веб-сайту гімназії
«Сихівська» м. Львова.
HTML-документи, пов'язані з гіперпосиланнями, відкриваються
в окремому вікні : цього досягають наданням атрибуту TARGET
значення blank . Зображення в них мають суттєво більші розмі
ри, наприклад, ширина — 900 пікселів, а висота — 750. Розміри
малюнка, що відкривається в окремому вікні , підбирають так,
щоб він мав ширину та висоту, достатні для детальнішого озна
йомлення з ним. При цьому слід пильнувати, щоб не відбулося
спотворення картинки, тому часто розміри залишають реальними,
не використовуючи атрибутів WIDTH та HEIGHT.

|
| Категорія: Графіка, аудіо- та відеоінформація на веб-сторінках | Додав: Farengeit (2012-02-26)
|
| Переглядів: 3244
| Рейтинг: 0.0/0 |
| |
 | |  |
|
|
 Головна
Головна  Каталог статей
Каталог статей  Реєстрація
Реєстрація  Вхід
Вхід