|
| WM-копілка |
|
 |
|
|
|
| Статистика |
|
Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
|
|
|
 | |  |
|
Розміщення і вирівнювання зображень на веб-сторінках
Ілюстрації відіграють важливу роль в оформленні веб-сторінок: їх
використовують як тло, виводять на екран як окремо від тексту,
так і разом із ним. Малюнки зберігаються в окремих файлах по
за HTML-документами, але відображаються браузером всередині
веб-сторінки.
Створення тла веб-сторінки
Зазвичай для тла вибирають зображення невеликого розміру та
неяскравих кольорів, а його файл роблять маленького розміру,
що дає змогу швидко завантажувати сторінки. Текст на тлі пови
нен легко читатись.
Для формування тла у вигляді малюнка у тегу <BODY> викори
стовують атрибут BACKGROUND, значенням якого є URL-адреса
файлу зображення. Наприклад, тег <BODY BACKGROUND»"1. jpg">
визначає, що для фонового заповнення веб-сторінки буде викори
стано файл 1.jpg.
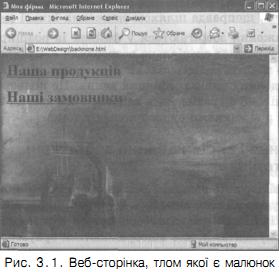
Далі наведено приклад HTML-коду сторінки, в якої тло оформле
не у вигляді малюнка, що міститься у файлі mone.jpg.
<HTML>
<TITLE>Моя фірма</TITLE>
<BODY BACKGROUND="mone.jpg">
<H1><A HREF="l.html">Наша продукція</АХ/Н1>
<H1><A HREF="2.html">Наші замовники</АХ/Н1>
</BODY>
</HTML>
На рис. 3.1 показано, який вигляд має ця веб-сторінка у вікні
браузера.

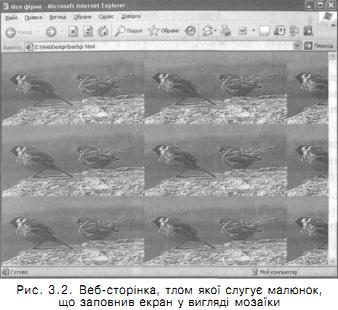
Як бачите, малюнок займає цілий екран. Розглянемо інший при
клад, задавши в атрибуті BACKGROUND зображення невеликого
розміру gorobci.jpg, яке у вигляді мозаїки заповнить екран. Код
такої сторінки наведено нижче, а вигляд її у вікні браузера — на
рис. 3.2.
<HTML>
<TITLE>Моя фірма</TITLE>
<BODY BACKGROUND="gorobci.jpg">
</BODY>
</HTML>
У цьому прикладі на веб-сторінці немає тексту, однак на практи
ці так не буває. З огляду на це тло рідко роблять у вигляді фото
графій, оскільки для них непросто підібрати відповідний колір
тексту.
Зображення для тла попередньо готують у графічних редакторах, щоб
зробити його неяскравим і неконтрастним.

Можливість відповідної обробки зображень для перетворення їх
на фонові забезпечують багато графічних редакторів, зокрема по
пулярний Adobe PhotoShop. Відкривши у ньому потрібний файл
(командою File • Open (Файл • Відкрити)), слід вибрати команду
Image • Adjustments • Hue/Saturation (Зображення • Параметри • Тон/
Насиченість) і за допомогою шкали Lightness (Освітленість) ос
вітлити малюнок тла. На рис. 3.3 показано малюнок gorobci.jpg,
який оброблений у такий спосіб.

Але найчастіше підбирають рисунок, який нагадує шпалери, адже
текст на тлі має виділятись і легко читатись, тобто привертати ува
гу відвідувача сайту.
|
| Категорія: Графіка, аудіо- та відеоінформація на веб-сторінках | Додав: Farengeit (2012-02-26)
|
| Переглядів: 2763
| Рейтинг: 0.0/0 |
| |
 | |  |
|
|
 Головна
Головна  Каталог статей
Каталог статей  Реєстрація
Реєстрація  Вхід
Вхід