|
| WM-копілка |
|
 |
|
|
|
| Статистика |
|
Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
|
|
|
 | |  |
|
Об'єднання комірок
Кілька комірок можуть бути об'єднані в одну як по горизонталі,
так і по вертикалі. Об'єднання першого типу застосовують тоді,
коли потрібно створити для кількох стовпців спільний заголовок.
Коли вміст кількох комірок поспіль у стовпці однаковий, їх об'єд
нують по вертикалі.
Для об'єднання комірок використовують такі атрибути: COLSPAN
(об'єднання по горизонталі, у рядку) і ROWSPAN (по вертикалі,
у стовпці) тегу <TD>. Значеннями цих атрибутів є кількість об'єд
нуваних стовпців або рядків. Наприклад, C0LSPAN=3 означає, що
комірка розтягнута на З стовпці, а R0WSPAN=2 — що комірка за
ймає 2 рядки.
Приклад 2.5. HTML-документ, який містить таблицю
з об'єднаними комірками
Створимо HTML-документ, що містить дві таблиці, в яких є об'єд
нані комірки (табл. 2.3, табл. 2.4).
Таблиця 2.3. Таблиця з комірками,
об'єднаними по вертикалі
10-А
10-Б
Таблиця 2.4. Таблиця з комірками,
об'єднаними по горизонталі
Класи
11-А 11-Б 11-В
Код цього документа наведено нижче.
<HTML>
<TITLE>Приклад ROWSPAN та COLSPAN</TITLE>
<BODY>
<TABLE BORDER="1">
<CAPTION>Приклад ROWSPAN</CAPTION>
<TR>
<TD ROWSPAN="2">Класи</TD>
<TD>10-A</TD>
</TR>
<TR>
<TD>10-B</TD>
</TR>
</TABLE>
<TABLE BORDER="1">
<CAPTION>Приклад COLSPAN</CAPTION>
<TR>
<TD COLSPAN="3">Класи</TD>
</TR>
<TR>
<TD>11-A</TD>
<TD>11-B</TD>
<TD>11-B</TD>
</TR>
</TABLE>
</BODY>
</HTML>
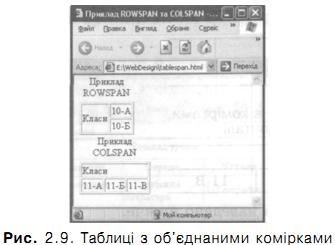
Ha рис. 2.9 показано вигляд цього HTML-документа у вікні брау
зера. Ширина таблиць добирається автоматично. їх заголовки
таблиць відображено у двох рядках, оскільки вони не можуть
виходити за межі таблиць.

|
| Категорія: Основи мови HTML | Додав: Farengeit (2011-12-23)
|
| Переглядів: 9563
| Рейтинг: 0.0/0 |
| |
 | |  |
|
|
 Головна
Головна  Каталог статей
Каталог статей  Реєстрація
Реєстрація  Вхід
Вхід