|
| WM-копілка |
|
 |
|
|
|
| Статистика |
|
Онлайн всього: 1 Гостей: 1 Користувачів: 0 |
|
|
|
 | |  |
|
Створення таблиці
Для створення таблиці використовують чотири елементи. Табли
цю описують за допомогою тегів <TABLE>...</TABLE>; вона повин
на мати один або кілька рядків <TR>...</TR>, у кожному з яких
може міститися заголовок <ТН>...</ТН> або дані <TD>...</TD>.
За умовчанням таблиця має невидимі межі комірок. Для того щоб
зробити їх видимими, використовують атрибут BORDER, який має
цілочислове значення, що визначає товщину рамки в пікселах,
наприкла д <TABLE BORDER=5>.
Таблиця може мати заголовок, який задається тегами <CAPTION>
та </CAPTION>. Тег <CAPTION> може містити атрибут ALIGN
з одним із значень to p або bottom, які визначають розташування
заголовка відповідно перед таблицею або після неї (за умовчан
ням встановлено значення top) . Наприклад, <CAPTION ALIGN=
bottom>Poзклaд уроків</САРТІОN>.
Кожний рядок таблиці починається з тегу <TR> і закінчується те
гом </TR>. Якщо рядок містить заголовки стовпців таблиці, то ви
користовують теги <ТН> і </ТН>, якщо ж дані — то <TD> і </TD>.
Наприклад, <ТН>Понеділок</ТН> або <TD>1. Алгебра</ТD>.
У таблиці слово «Понеділок» буде виділене браузером напівжир
ним шрифтом, а текст «1. Алгебра» відформатовано стандартним
способом.
Приклад 2.4. HTML-документ, що містить таблицю
Визначимо структуру табл. 2.2. Вона містить назви п'яти робочих
днів тижня, на кожен з яких припадає 4-5 уроків.

HTML-код для створення цієї таблиці матиме такий вигляд:
<HTML>
<TITLE>Приклад простої таблиці</TITLE>
<BODY>
<TABLE BORDER="1">
<САРТION>Розклад урокшв</САРТION>
<TR>
<ТН>Понеділок</ТН>
<ТН>Вівторок</ТН>
<ТН>Середа</ТН>
<ТН>П'ятниця</ТН>
</TR>
<TR>
<TD>1. Алгебра</TD>
<TD>1. Українська мова</TD>
<TD>1. Зарубіжна література</TD>
<TD>1. Географія</TD>
<TD>1. Хімія</TD>
</TR>
<TR>
<TD>2. Іноземна мова</TD>
<TD>2. Хімія</TD>
<TD>2. Геометрія</TD>
<TD>2. Фізична культура</TD>
<TD>2. Іноземна мова</TD>
</TR>
<TR>
<TD>3. Фізична культура</TD>
<TD>3. Алгебра</TD>
<TD>3. Іноземна мова</TD>
<TD>3. Фізика</TD>
<TD>3. Геометрія</TD>
</TR>
<TR>
<TD>4. Географія</TD>
<TD>4. Інформатика</TD>
<TD>4. Трудове навчання</TD>
<TD>4. Українська мова</TD>
<TD>4. Українська література</TD>
</TR>
<TR>
<TD></TD>
<TD>5. Фізика</TD>
<TD>5. Українська література</TD>
<TD></TD>
<TD></TD>
</TR>
</TABLE>
</BODY>
</HTML>
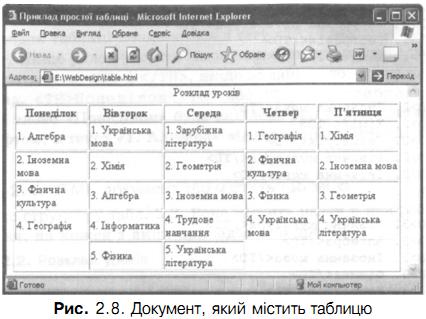
Який вигляд матиме ця веб-сторінка у вікні браузера, показано
на рис. 2.8.
Зверніть увагу на те, що за відсутності даних у комірці таблиці
рамка навколо неї не відображається. Для того щоб рамку було видно, можна ввести спеціальний код (non-breaking
space — нерозривний пробіл). Після цього порожня комірка буде
взята в рамку.

|
| Категорія: Основи мови HTML | Додав: Farengeit (2011-12-23)
|
| Переглядів: 3622
| Рейтинг: 0.0/0 |
| |
 | |  |
|
|
 Головна
Головна  Каталог статей
Каталог статей  Реєстрація
Реєстрація  Вхід
Вхід